Creating Forms that Don't Suck
A lot of processes in life start with a form. We’ve all been handed a clipboard stacked with paperwork and given the instructions: “fill this out.” Applying for a job? Fill this out. Asking for an insurance quote? Fill this out. Trying to forfeit part of your salary to the government? Fill this out. Need a colonoscopy? Fill this out first, it’ll get you in the right frame of mind.
This is certainly true when it comes to IT. Most IT organizations have a request system to perform the basic function of collecting information from a user when they want something. Need a new monitor or software application installed? Fill out this form and we’ll get back to you.
There’s of course a reason for this, generally speaking, which is that people need information to do things. It’s generally not a good idea to hire someone or give them a colonoscopy without first knowing relevant things about them. Requests are a kind of information, and forms were invented to record that information for use in request fulfillment. Without forms, information wouldn’t be recorded and nobody would know what needed to be done with any reliability.
But is this really true? Would a form-less world (or world with less forms) descend into chaos? Not necessarily. There’s a subtle fallacy in the sentence “without forms, information wouldn’t be recorded.” It’s only true if forms are the only source of information. But that’s not the case – information can come from other places than from the person making the request. For example, why do all forms at the doctor’s office ask for your Name, ID number (like SSN), and date of birth? All this information probably already exists in their system. But they make you write it over and over, because they don’t respect your time enough to invest in better systems.
The vast majority of form filling is redundant activity that wastes time and adds needless tedium to work and life. We might allow that in the paper era it wasn’t easy to do lookups and capture information from context, but this has fortunately changed with the advent of software, databases and networks. We still have forms, but now we also have the capability to get information from other places, like details about a logged-on user for dynamic lookups and automated cross-referencing.
A tale of two forms
Consider two user experiences for requesting software through a company portal. Which one do you prefer?
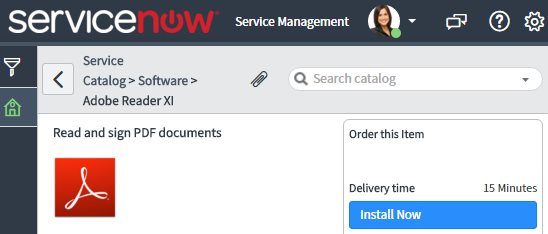
This one (example taken from a software deployment integration with System Center Configuration Manager):

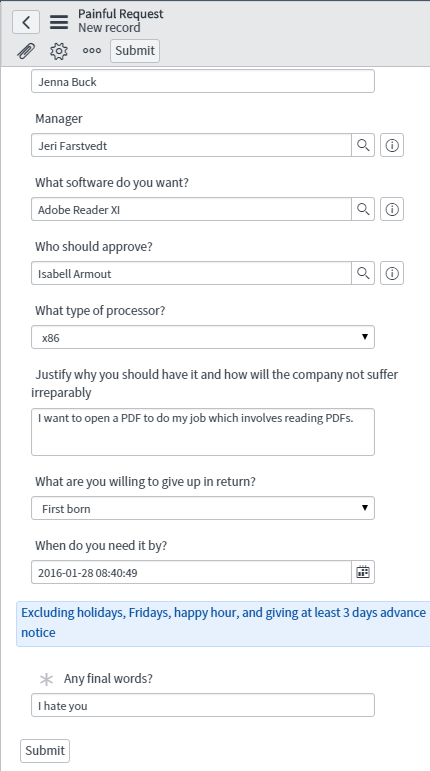
Or this:

Let’s compare. In the first, you might object: but there’s no form! We don’t know anything, not even what to deduct from the requester’s next paycheck! You can’t let people go around and install apps within a few minutes without extensive documentation and obligatory bureaucracy!
To the contrary, we have plenty of information. Off screen, we know all the relevant details: the user’s identity including her manager, which computers are assigned to her, what its processor type is, the licensing cost, whether approval is required, who approves it, and how long it will take to install. The user’s contribution is to understand she needs the app, and to click the install button. In the background, workflow automation takes care of the rest.
In the second, we see what 10 wasted minutes looks like on paper. The user is asked for her name despite having already logged in. She’s asked for her manager, which the system already knows. She’s asked for the approver of the software and processor type, the answers to which she has no clue, and shouldn’t. She’s asked to fill in vague, mandatory fields that have no relevance to free software.
Making forms better
We’re not going to get rid of forms any time soon, so let’s make better ones. Here are some rules of thumb to consider.
Only create a form if there is no other way to obtain information
Before creating that new form (which is very easy to do in software like ServiceNow), ask yourself why it would be needed, and whether there is any way to avoid it. If it’s a form for information to assign a laptop to a new hire, could all this information be pulled from existing onboarding data?
The fewer questions, the better
The ideal form is no form. The second best form is one with no questions, just a button to click. The third best form has only one question. You get the idea: before adding a question, ask whether it is really necessary and whether the information already exists elsewhere. In ServiceNow, we can use powerful automation features to dynamically build records and auto-fill forms.
Don’t ask users things they don’t know
An excellent book on usability is Steve Krug’s “Don’t Make Me Think”, arguing what the title suggests: the best user experiences don’t involve confusion or ambiguity. Forms are notorious for asking questions that no normal user can answer, like the “processor type” field in the above example. Each question should pass a test: is this easy to answer for a typical user? If not, find some other way to figure out that information. Automation and databases are excellent tools here.
Beware of free text
Whenever possible we should ask the user to choose something, not to type something. Good forms can be completed with a mouse or finger tap. Why? Because validated, predefined choices are standardized and can be used for reliable automation and reporting. And most people prefer multiple choice over essays.
Be dynamic
Software-based forms have a key advantage over their paper ancestors: they can be dynamic. If the user chooses “Spain” for their location, remove options relevant to other locations. This is standard practice on the web, and needs more love in the IT world.
**
Thoughts on forms? Horror stories? Share in the comments.